
Pin su edu
Ordinamento Modello di sito Web a tema a pagina singola HTML5 gratuito da RockThemes Sappiamo quanto sia importante scegliere un template perfettamente adatto al tuo sito web aziendale. Il sito web sarà il tuo strumento pubblicitario, biglietto da visita e luogo in cui potrai. Download: 25.110 Supporto: 4.2/5 Gratis Dettagli Live Demo

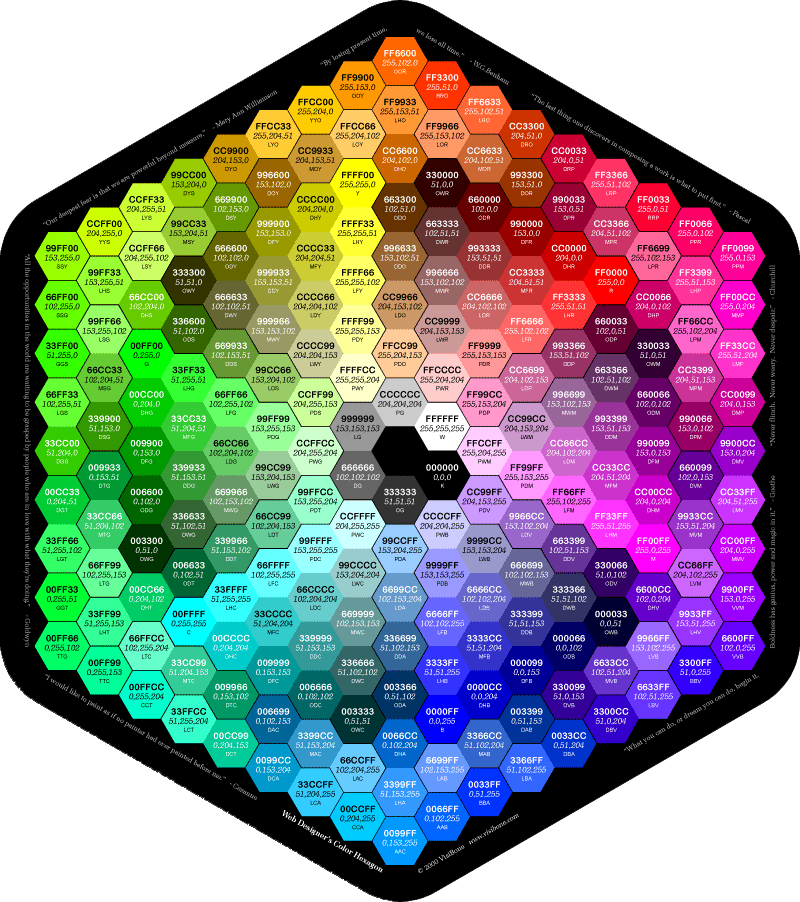
Vita Da Vivere trucchi e curiosità Tabella codici colori HTML
Modelli di siti HTML. I modelli di sito solitamente forniti come modelli HTML CSS si adattano perfettamente a vari argomenti come un modello di agenzia immobiliare e il portfolio di pagine HTML gratuito di un'agenzia creativa. Può anche essere un modello di sito Web per cibo, moda, social media o modello di sito Web di consulenza.

Pro Codici YouTube
L'HTML fornisce la struttura dei siti web. In quest'articolo, vedremo alcuni esempi di come utilizzare la sintassi HTML per costruire siti web e alcuni esempi riguardanti le caratteristiche del nuovo HTML5. L'attributo href negli elementi a L'attributo href fa riferimento a una destinazione indicata da un link. L'elemento è.

Dal coding alla pixel art Pixel art, Scuola, Le idee della scuola
Si supponga che la pagina HTML contenente i dati d'interesse mostri una lista puntata o numerata costruita usando il tag li. Per estrarre i dati contenuti in una lista HTML, è sufficiente.

ADESIVO TABELLA CODICI INTERNAZ.
1. Codice HTML per inserire i link Iniziamo con il tag anchor che serve a dire al browser come inserire un link nella pagina web. Tra i due tag occorre inserire il testo che vogliamo visualizzare e su cui l'utente cliccherà. Per esempio: Clicca qui per il sito di Fabio Brocceri
Fitfab Tabella Codice Ascii 8 Bit
In HTML, con l'aiuto delle tabelle, puoi disporre dati come immagini, testo, link e così via, in righe e colonne formate da celle. Recentemente, l'uso delle tabelle nel web è diventato più popolare grazie a dei fantastici tag HTML, che ne semplificano la creazione e il design. Per creare una tabella in HTML devi usare diversi tag.

Codici del HTML fotografia stock. Immagine di visualizzazione 6515570
Dynamic Drive ha molti incredibili script HTML dinamici. Quackit offre un codice HTML interessante. Ti abbiamo mostrato otto fantastici codici HTML che puoi copiare per migliorare il tuo sito web. Sebbene diversi, sono tutti facili da implementare fintanto che conosci le tecniche di codifica HTML di base.

Come creare un sito Web HTML Salvatore Aranzulla
esempio_1.html: pagina semplice (divisione in header e body, titolo, sfondo, liste ed indentature) relativo codice commentato: esempio_2.html: le immagini in html: relativo codice commentato: esempio_3.html: uso di tabelle. Esempio di un contatore: relativo codice commentato: esempio_4.html: un indice con riferimenti ad ancore interne alla.

Codici Sintopia Wiki Fandom
Html caselle di selezione e codice da copiare ed incollare Esempi vari, codici pronti e piccole cose per i meno esperti HTML caselle di selezione: in queste pagine troverete alcune parti di programma html già pronte da copiare ed incollare sulle vostre pagine, che potrete modificare a seconda delle vostre esigenze. HTML Casella di selezione

Codici di errore di sistema da 1 a 15841 e cosa significa ciascuno
La sintassi per inserire i codici (che prendono il nome di entità HTML) è sempre & [entità]; Per cercare un carattere speciale puoi anche utilizzare la funzione di ricerca del tuo browser, di solito attivabile premendo Ctrl+F su PC o Cmd+F su Mac, ma non dirlo in giro! 😉 Pssst.

Tabella Codici Colore RAL Art Materials Color
Riassumendo, per creare un campo di input di testo in HTML, è necessario almeno: Un elemento , che in genere va all'interno di un elemento